
2015年だけで約13億台のスマートフォンが出荷され、いまやユーザーの2人に1人がスマートフォンで動画やWebサイトを見る時代。レスポンシブ対応、なんていう言葉を耳にする機会も多くなってきましたよね。
Webサイトなど作る場合、作り手は伝えたいポイントを強く意識するあまり、ビジュアルにもつい多くの情報を盛り込んでしまいがちです。しかし、デジタル・コミュニケーションの舞台がPCからスマホへと移りつつあるなか、これまでと同じやり方でいいのでしょうか?
スマホ全盛と言える今、ビジュアルのトレンドは確実に変わりつつあります。今回は、時代の変化にマッチしたビジュアル制作のアプローチとポイントをご紹介します。
スマホ時代の特徴としてまず挙げられるのが、ディスプレイの小型化です。PCディスプレイに対し、スマートフォンの画面サイズは約4分の1以下となり、その分1ページに表示できる情報量も少なくなりました。
また、デバイス自体も小さくなって簡単に持ち運びができるようになり、ユーザー同士のコミュニケーションもより早いレスポンスが求められるようになりました。LineやFacebookでは時間をかけず効率的にやりとりできるスタンプや絵文字がお馴染みの存在になりましたよね。
こうして今の時代の特徴をあらためて整理すると見えてくるのが、「一目瞭然」というキーワードです。スマホ全盛の今、多くの人は知らず知らずのうちにボリュームのある複雑な情報は避け、よりコンパクトで効率的なやりとり好む傾向があるとも言えます。企業のビジュアル・コミュニケーションもスピーディかつ明確に伝わる「一目瞭然」のビジュアルを活用することが大切になってきています。
そうしたなかビジュアルのトレンドの1つとなっているのが、グラデーションやハイライトを使わずにデザインを簡略化した「フラットデザイン」です。アイコンも出始めた当初は立体感を出したり影を加えたりするデザインの工夫がありましたが、最近はシンプルなフラットデザインが主流です。Appleのロゴの歴史を見ても、新しいものほどフラットデザインに近づいているのが分かりますよね?

出典:http://www.radflaggallery-design.com/blog/brand-logo-app
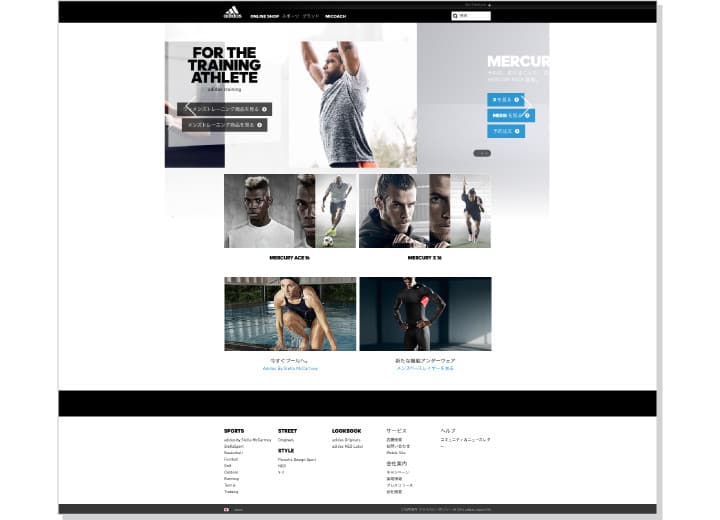
Webサイトの場合、フラットデザインは画像の容量が小さくなるのでページの表示速度がアップし、画面サイズに合ったページの最適化(レスポンシブ対応)もしやすいというメリットがあります。そしてなにより、レイアウトがシンプルになることで、アピールしたい要素を強く引き立たせる効果もあります。アディダスの公式サイトでもフラットデザイン化したUIによって商品のビジュアルが強調されていますね。

参照:adidas公式Webサイト http://japan.adidas.com/
短時間でより分かりやすく伝えようとする試みはロゴや写真だけではありません。最近、企業の動画マーケティングで使われることの多い「タイムラプス」(微速度撮影)もそうした手法の1つです。タイムラプスは人やモノが動く様子を一定の間隔を空けて撮影することで、作品の制作過程や風景の移ろいといった長時間にわたって起こる変化を短時間で見せることができます。
2014年にYoutubeで公開されたLEGOによるクリスマスツリーの制作動画は世界中で話題を呼んだタイムラプス動画です。約50万個のレゴが使われ、制作時間約1200時間に及ぶダイナミックな制作プロジェクトを再生時間53秒の動画コンテンツに凝縮させています。
参照:LEGO® Time-Lapse: Build Your LEGO® Christmas!
スマートフォンが普及し、コミュニケーションのスピードもますます速まるなか、ビジュアルのトレンドはよりシンプルで効率的なものに変わりつつあります。今回ご紹介した「一目瞭然」というキーワードと事例をご参考に、より時代にマッチしたビジュアルの制作や活用法を見つめ直してみてはいかがでしょうか。
![]()